Next.js 마이그레이션은 신중해야 하는 이유
date
Dec 7, 2023
slug
why-reactjs-to-nextjs-is-difficult
status
Published
tags
frontend
React
Next.js
회고
summary
Next.js 마이그레이션으로 고생했는데, 새로운 기술은 시간과 노력을 충분히 들일 수 있을 때 시작. 급하면 익숙한것 먼저 사용한 후 다음에 바꾸는 것을 추천. 기술을 공부하고 싶으면 사용하는 것도 좋을듯.
type
Post
먼저, Next.js 자체는 아주 훌륭한 프레임워크라는 것은 다들 아는 사실이다. 어느 페이지라도 기존 React와 비교했을 때 SEO가 아주 간편하며, 쉬운 점도 많다. App Router를 이용해 React Router 설정을 하지 않아도 된다는 점과 Next.js에서 기본적으로 지원하는 훌륭한 점, RSC가 기본적으로 제공되는 것 등 Next.js의 장점은 셀 수도 없이 많다.
새로운 (생각보다 커다란) 프로젝트에 Next.js를 도입하기로 결정했다. 그것이 문제였지만…
React만 사용하던 신입 프론트엔드 개발자(본인)는 새로운 프로젝트에 Next.js를 도입하게 된 가장 큰 이유는 당연히 SEO의 우수성이다. Next.js를 사용하면 React.js 보다 훨씬 월등한
Lighthouse 점수로 좋은 결과를 기대한다고 생각했다.하지만, Next.js로 전환하는 과정은 예상보다 훨씬 어려웠다. 먼저, Next.js의 러닝 커브가 생각했던 것보다 가파르다는 것을 원래는 무시했지만, 직접 겪고 보니 정말 큰 문제였다. “React처럼 개발하면 되겠지” 라는 생각에 Next.js의 특징을 공식문서를 번역하며 읽어가면서 프로젝트 요구사항을 따라가기 보다 공부하는데 집중했다.

무지성 기술 도입은 큰 문제
특히, 아마추어의 실수로, 아무 검토 없이 ‘좋다’라고만 듣고 바로 도입하던 부분은 문제였다. RSC를 위해 기존 Page Router를 버리고 App Router로 바꾸는 생각 덕분에 며칠 동안 마이그레이션만 하는 문제를 만들었다.
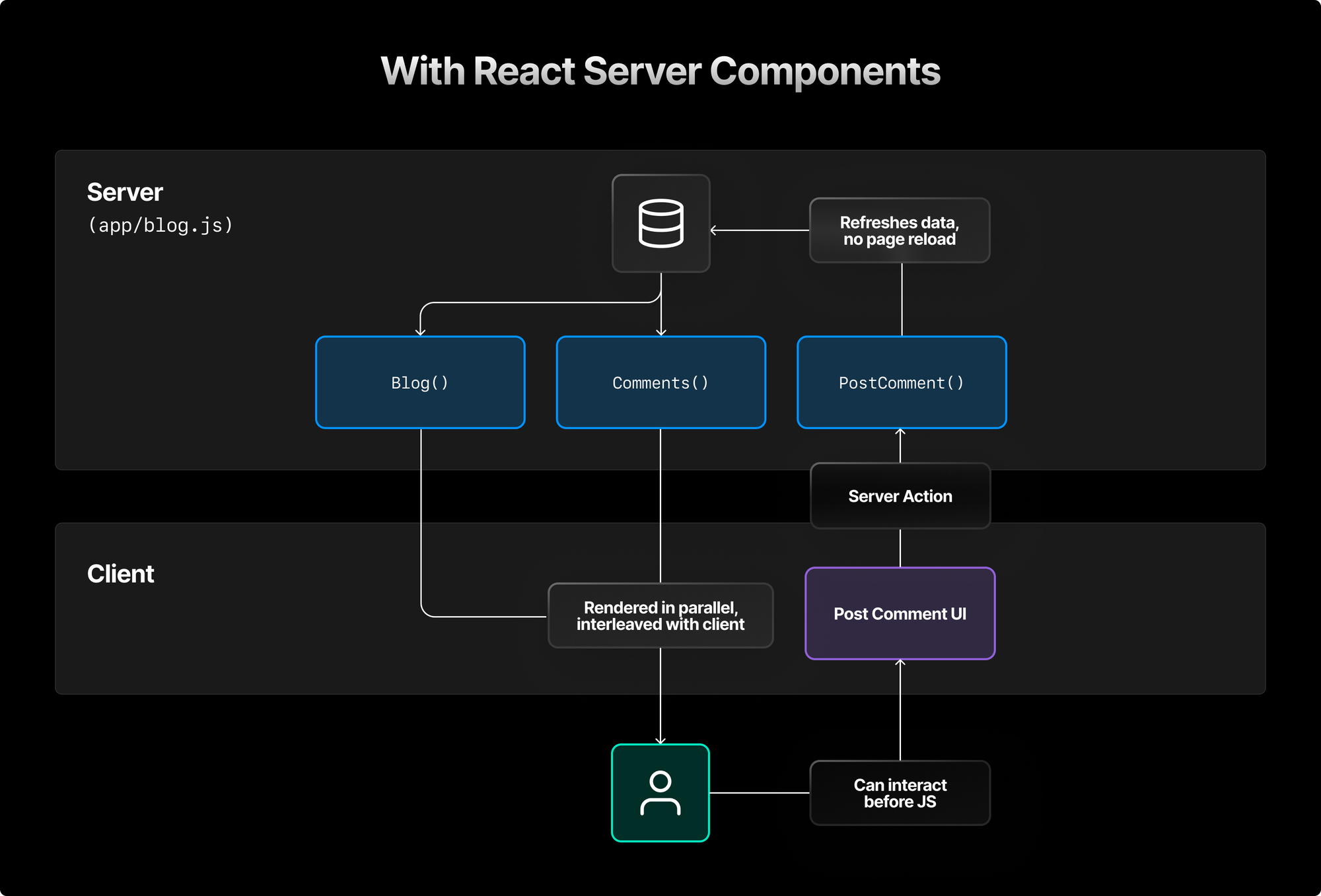
실제 RSC(React Server Components)를 도입하고 난 뒤에도 문제는 계속됐다. RSC를 적용하면서 페이지를 서버에서 렌더링하는 것이 가능해졌지만, 이를 제대로 활용하기 위해서는 서버와 클라이언트 사이드의 구분을 명확히 이해하고 적절한 구조를 설계해야 했다. RSC를 사용하지 않는다면 Next.js를 사용하는 의미가 반감될 수 있기 때문에, 이 부분에 많은 공을 들였다.
결국, 이러한 어려움을 극복하고 나니 Next.js의 강력한 기능들을 효과적으로 활용할 수 있게 됐다. 페이지의 로딩 속도가 빨라지고, SEO 최적화가 용이해졌으며, 전반적인 사용자 경험이 개선됐다. Next.js를 도입한 것은 분명 초기에는 큰 도전이었지만, 장기적으로 봤을 때 프로젝트에 큰 이점을 가져다주었다는 것은 부정할 수 없다.
Migration에는 장점과 단점을 생각해야한다는 점이다.
Next.js는 SEO의 우수성과 RSC 등의 다양한 장점을 가지고 있지만, 러닝 커브가 높고 기존의 React와 다른 점이 많아 적응하기 어려울 수 있다. 또한, RSC를 도입하면서 페이지를 서버에서 렌더링하는 것이 가능해졌지만, 이를 제대로 활용하기 위해서는 서버와 클라이언트 사이드의 구분을 명확히 이해하고 적절한 구조를 설계해야 한다.
1. Trade-off를 고려하여 적절한 전략을 수립해야 한다.
Next.js의 학습 곡선을 고려하여 충분한 시간과 노력을 투자해야 하며, 기존의 React와 다른 점을 파악하고 이를 적극적으로 활용할 수 있는 방법을 찾아야 한다. 또한, RSC를 도입할 때는 서버와 클라이언트 사이드의 구분을 명확히 이해하고 적절한 구조를 설계해야 하기 때문에 여기 들어가는 시간과 노력을 무시할 수 없다. (특히 초보 개발자에게는…)

2. 발생할 수 있는 문제를 미리 예측하고 이를 해결할 수 있는 방안을 마련해야 한다.
이를 위해서는 기존의 React와 Next.js의 차이점을 파악하고, 이를 고려하여 마이그레이션 계획을 수립해야 한다. 만약 요구사항이 조금 더 급박했거나, 개인적인 시간이 부족했다면 프로덕트 출시가 지연될 수도 있었다는 생각이 들었다. 또한, Migration을 진행하면서 발생하는 문제를 빠르게 해결할 수 있는 기술적인 지식과 경험이 필요하다.
3. 사실 Migration이 개인적으로 좋은 기회기도 했다.
React.js로 간단한 UI 로직 코딩만 가능했던 나는 Next.js 덕분에 쓰지 않던 여러곳의 기술을 학습할 수 있었다. 특히, Next.js App Router는 레퍼런스도 얼마 없는 것이기 때문에 공식 문서를 충분히 학습하면서 이해하는 좋은 습관을 가지게 되었다.
3줄 요약 결론
Next.js 마이그레이션으로 고생했는데
- 새로운 기술은 시간과 노력을 충분히 들일 수 있을 때 시작.
- 급하면 익숙한것 먼저 사용한 후 다음에 바꾸는 것을 추천.
- 기술을 공부하고 싶으면 사용하는 것도 좋을듯.