Next.js 13부터의 App Router와 기존 Page Router의 차이 비교
date
Aug 25, 2023
slug
diffrent-approuter-and-pagerouter
status
Published
tags
frontend
programming
React
Next.js
summary
새로 바뀐 복잡한 App Router에 대해 알아보자!
type
Post
Next.js의 RouterApp Router공식 문서의 App Router 설명레이아웃서버 컴포넌트스트리밍Data FetchingPage Router와 App Router의 비교1. 표로 정리한 차이점2. 목적과 스트럭처에 대한 차이점3. 정리를 해보자면…포스팅에 많은 도움을 준 출처들
Next.js의 Router
기존 Next.js는
/page 폴더에 모든 웹 사이트의 페이지 컴포넌트를 처리하곤 했다. 개인적으로는 React에 비해 라우팅 설정을 하나도 하지 않아도 파일 구조를 이용해서 Next.js에서 기본으로 지원하는 라우팅을 훌륭하게 사용하여 개발이 효율적이기도 했다.
현재 진행중인 프로젝트의
/user 폴더 내부 모습이다. 이렇게만 폴더를 구성해도 http://프로젝트/user/change-username 와 같은 url로 접속하면 프로젝트가 잘 라우팅되어 동작한다. 이러한 Next.js에서 기본 제공되는 라우터를 Page Router라고 부른다.App Router
Next.js 13부터 App Router라는 것이 생겼다.

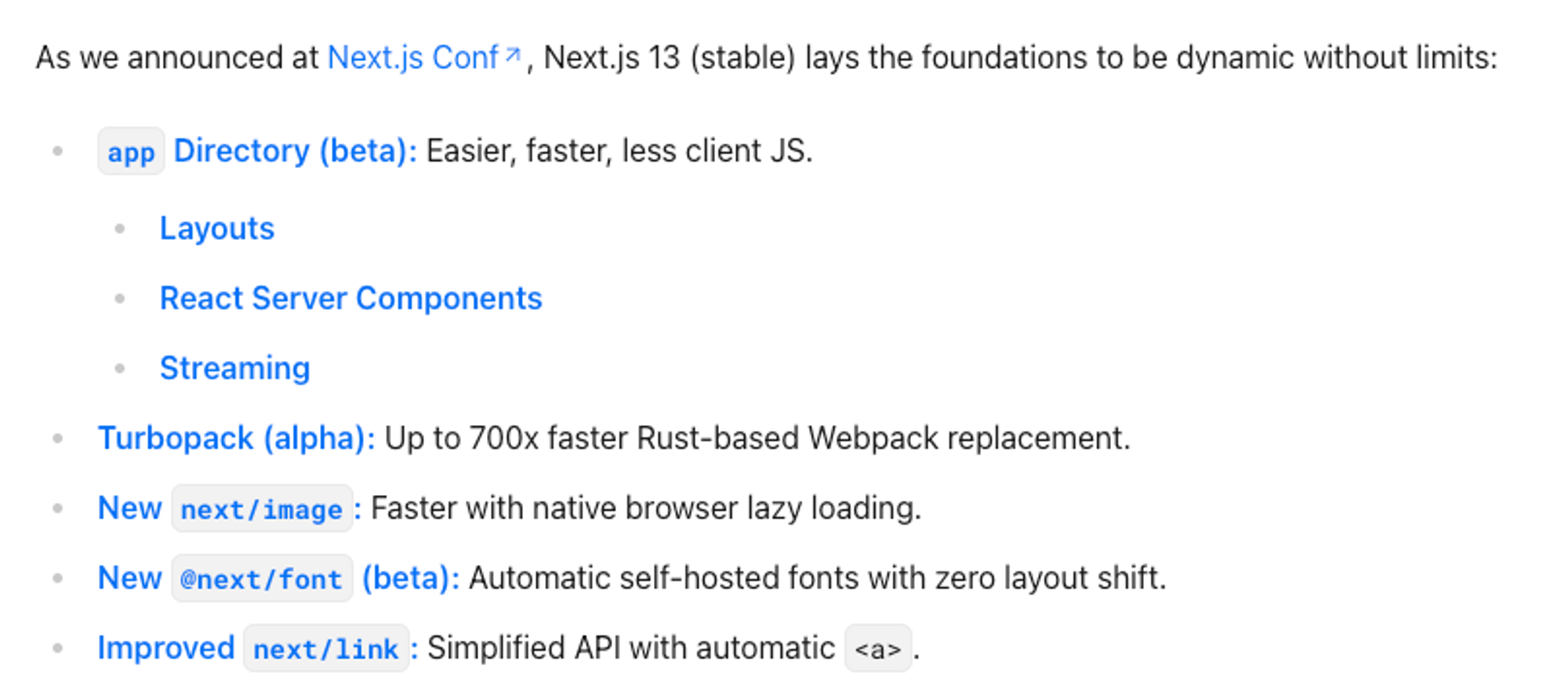
공식 문서의 App Router 설명
레이아웃
상태를 유지하고 Rerendering을 방지하면서 자체 경로 안의 컴포넌트와 UI를 쉽게 공유할 수 있다.

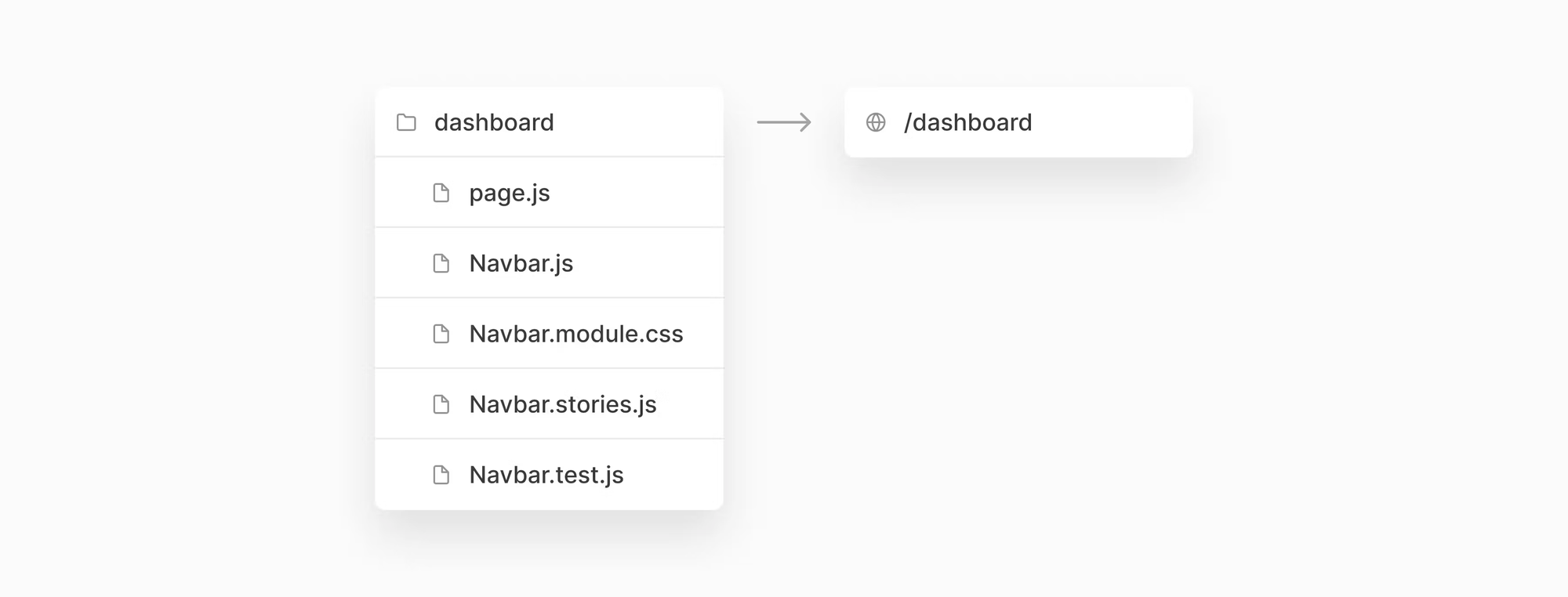
이제 App Router는
https://프로젝트/dashboard 라우팅을 위해 /app/dashboard/page.js 파일을 생성해야 한다.이제 같은 폴더 내에 layout 파일을 정의한다. 레이아웃은 여러 페이지 간에 UI를 공유한다. 레이아웃은 상태를 유지하고 해당 폴더 내에서 탐색할때 다시 렌더링되지 않는 장점이 있다. 마치 전역 컴포넌트를 정의한 것이다.
서버 컴포넌트
React의 서버 컴포넌트 아키텍처 지원
서버 컴포넌트를 통해 프론트엔드 서버에서 html을 빌드하여 클라이언트로 보내는데, 클라이언트로 전송되는 JS코드 양을 줄이고, 복잡한 인터페이스를 구축할 수 있어 초기 페이지 로드 속도를 빠르게 해준다.
URL이 로드되면 Next.js와 React 런타임이 로드된다. 이렇게 되면 캐시를 사용할 수 있고 런타임이 예측 가능하다. 애플리케이션이 커져도 런타임 크기가 늘어나지 않는다. 런타임이 비동기로 로드되기 때문에 서버의 HTML이 클라이언트에서 점진적으로 향상될 수 있다. ← 말이 좀 어려운 것은 번역을 해서 그렇습니다…
서버 컴포넌트에 관해 자세히 알기 위해 아래 글을 추천한다
스트리밍
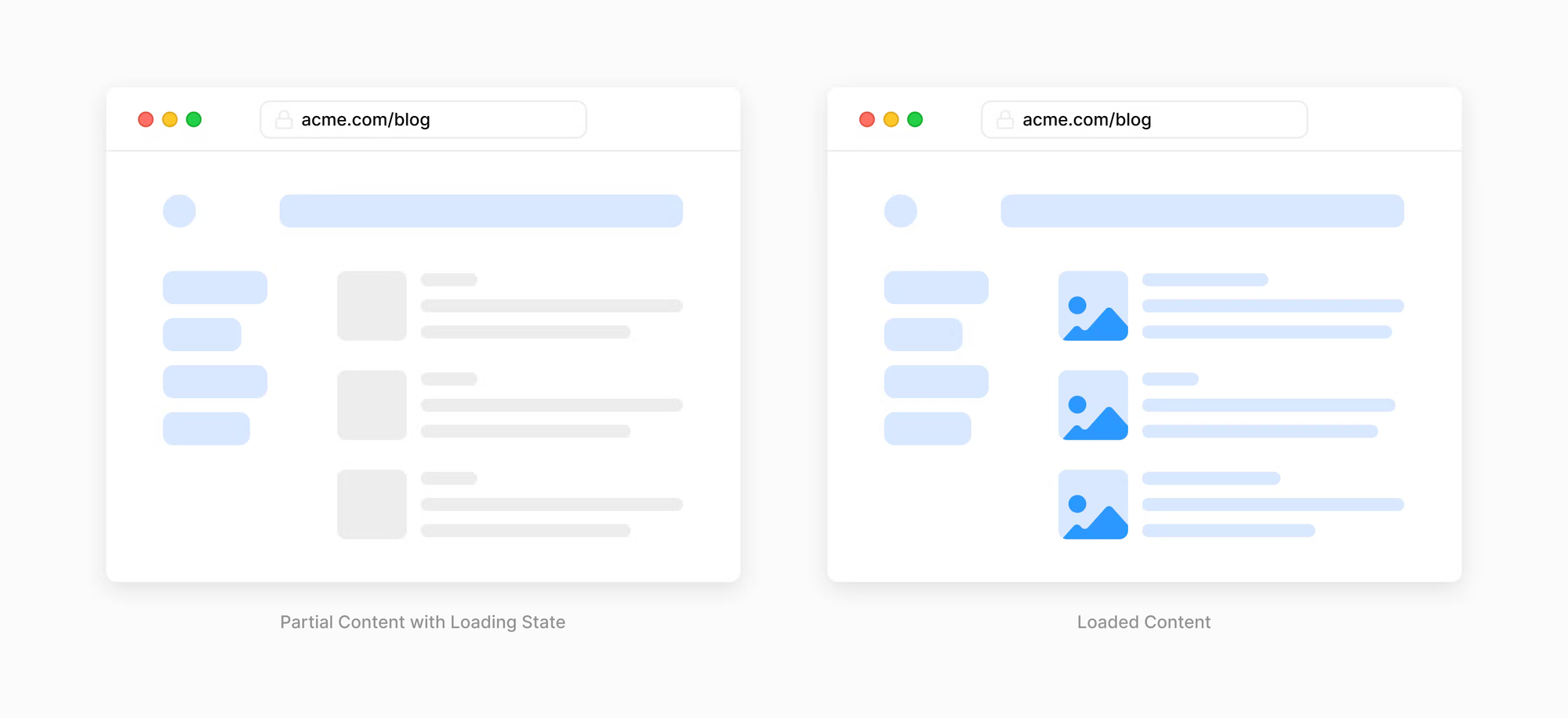
로딩 상태 표시 & 렌더링되는 UI 단위 스트리밍

dashboard 내부에 loading.js를 추가하면 어떤 위치에서 로딩할때 이미 Next.js에서 로드된 loading.js 파일 기반의 컴포넌트를 사용하여 로딩 중임을 표시하고, 데이터가 로딩이 완료된 부분을 먼저 표시한다. React의 Suspense와 상당히 비슷하다.
Data Fetching
데이터를 가져오고 Promise를 처리하는 새로운 방법
개선된 Next.js용 fetch Web API (중복 요청 제거, 데이터 캐시, 유효성 검증 등)와 함께 사용하면 SSG, SSR, ISR의 모든 이점을 하나의 API로 제공할 수 있다. 단, Next.js에서 기본 제공되는 fetch API를 사용해야 하며, 그 외의 서드파티 api 라이브러리 사용시 캐싱을 따로 해야한다. 기존 getStaticPages 등 Next.js에서 지원했던 기능은 서버 컴포넌트가 생김으로 무의미해졌다.
Page Router와 App Router의 비교
공식 문서는 번역본을 사용하고 서버 컴포넌트 등 새로운 것들을 이야기해서 어렵기도 한다. 그래서 검색하여 찾은 여러 정보들을 바탕으로 두개의 차이점을 정리해보자
1. 표로 정리한 차이점

2. 목적과 스트럭처에 대한 차이점
- 목적
- App Router: 전체 애플리케이션에 대한 전반적인 라우팅 및 탐색을 처리한다. URL을 기반으로 올바른 페이지를 렌더링하고 페이지간 전환을 관리한다.
- Page Router: 애플리케이션의 개별 페이지 내에 라우팅을 처리한다. 이를 통해 동적 경로를 만들고, 특정 콘텐츠를 렌더링하기 위한 경로 paramater에 접근할 수 있다.
- 스트럭처
- App Router: _app.js 파일에 구현되어 전체 애플리케이션을 래핑한다.
- Page Router: 각 개별 페이지 구성요소에 구현된다.
3. 정리를 해보자면…
이번의 App Router에서는 서버 컴포넌트와 Next.js에서 개선된
fetch API를 사용하면 기존에 사용하던 getServerSideProps() getStaticProps() getStaticPaths() 를 전부 대체하면서 React에서 도입된 서버 컴포넌트를 사용하면 필요 없다고 판단한 듯 하다.그래서 layout과 straming등 여러 기능을 추가하고 아예 새로운 라우팅 방식으로 Next.js의 효용성을 제시한 모양이다. App Router를 사용하며 얻는 장점은 프로젝트를 마이그레이션하고 사용하며 포스팅 하도록 하겠다. 어설픈 정보력과 번역으로 더 정보가 필요한 독자들은 아래 링크에 가서 포스트를 읽어보면 도움이 되겠다.